Apa Itu Google Author Rank dan Bagaimana Cara Kerjanya ?
Google telah melakukan banyak hal untuk terus meningkatkan hasil
pencariannya agar menampilkan hasil yang relevan sesuai dengan apa yang
dicari oleh para user. Jika sobat mengikuti perkembangan terakhir
mengenai google, maka sobat akan mendengar istilah Google Author Rank.
Meskipun belum pernah mendengarkannya pun, saya yakin sobat sudah
mempunyai sedikit bayangan mengenai apa itu Author Rank .
Google sedang bekerja mengembangkan sebuah sistem perankingan konten
untuk mendapatkan hasil pencarian yang lebih baik, sistem tersebut
diberi nama Author Rank. Memang sistem ini mirip dengan Page rank,
tetapi ada sedikit perbedaan yang mendasar. Untuk itu mari kita bahas
bersama disini.
Apa sebenarnya Author Rank itu ?
Sobat mengenal page rank bukan ? Google menggunakan banyak faktor dalam
perhitungannya untuk meranking sebuah halaman (page). Ini berarti bahwa
halaman yang berkualitas tinggi akan mendapatkan ranking yang tinggi
pada hasil pencarian. Pada perankingan sebuah halaman, dengan mudah kita
dapat menghitung incoming links, kualitas dari incoming links tersebut,
trafik , page hits, dan hal lainnya yang menentukan ranking dari sebuah
halaman. Tetapi bagaimana dengan orang (Author) yang menulis konten
pada halaman tersebut ?

Sebelum adanya google plus, google tidak memiliki cara yang solid untuk
menyelidiki dan mengetahui siapa sebenarnya pemilik dari sebuah blog /
situs. google plus bersama dengan google authorship seolah menjadi obat
dari permasalah tersebut. Semenjak permasalah tersebut terpecahkan,
google mencari terobosan baru dengan meranking para author tersebut,
sama halnya dengan mereka meranking sebuah halaman (page). Disinilha
awal gagasan dari Author Rank.
Author Rank secara efektif akan mempengaruhi hasil pencarian konten
sobat. Reputasi sobat sebagai content creator akan mempengaruhi seberapa
baik SERP (Search Engine Result Page) dari konten-konten tersebut.
Bagaimana cara kerja Author Rank ?
Sejauh ini, kita mengetahui bahwa author rank merupakan sebuah sistem
perankingan baru. Tetapi kita harus ingat sistem ini tidak merubah
algoritma yang digunakan google saat ini. Google masih betah dengan
panda dan penguinnya. Disini Author Rank hanya bertindak sebagai
suplemen saja. Author Rank akan memberikan informasi kepada page rank,
ini berarti bahwa author yang beranking tinggi akan mempengaruhi SERP
kearah yang lebih baik.

Hal ini menunjukan bahwa google sekarang sedikit menggeser penekanannya
dalam melakukan perankingan kearah individu / author yang menghasilkan
konten-konten yang baik dan berkualitas. Cara google mengukur tingkat
kepercayaan sebuah situs pun sangat menarik, google nampaknya mulai
menyukai blog yang "going social" (terhubung dengan baik terhadap
pembacanya pada social network). Sepertinya google meyakini bahwa blog
yang terpercaya adalah blog yang authornya mampu berinteraksi dengan
pengunjung / pembacanya dengan baik. Mengetahui hal tersebut, kita
sebagai blogger sebaiknya mulai untuk going social sejak sekarang karena
ini akan menjadi salah satu kunci perankingan google. Seberapa bagus
konten yang sobat tulis dan seberapa baik interaksi sobat dengan pembaca
akan berkontribusi pada tinggi rendahnya Author Rank sobat. Untuk itu
kedua hal tersebut harus diperhatikan dengan baik.
Hal apa saja yang mempengaruhi Author Rank ?
Sekali lagi perlu ditekankan disini bahwa Author Rank sendirian tidak
akan memberikan efek yang besar bagi ranking blog sobat, Author Rank
hanya sebatas salah satu faktornya saja. Google mempertimbankan lebih
dari 200 faktor, beberapanya akan mempengaruhi Author Rank sobat,
sedangkan yang lainnya akan mempengaruhi peringkat konten sobat dalam
hasil pencarian.
Untuk itu mari kita mempelajari beberapa faktor yang mempengaruhi Author Rank :
- Keterlibatan google plus - Seberapa banyak lingkaran (circle) seroang author pada google plus menunjukan seberapa populer author tersebut. Untuk itu mulailah meletakkan tombol "add to circle" pada blog sobat, saya juga berencana akan meletakkannya sebentar lagi. Mohon doanya.. hehe :D
- Seberapa banyak hit share yang konten kita dapatkan - Seberapa banyak +1, like, tweet, pin baik itu pada google+, facebook, twitter, pinterest sangat mempengaruhi Author Rank kita. Untuk itu mari kita pasang juga tombol social media sharing di blog kita :).
- Situs/Blog lain dimana sang author berkontribusi - Jumlah situs lain dimana sang author berkontribusi, integritas sang author, dan page rank rata-rata dari situs-situs tersebut ternyata juga sangat berpengaruh.
- Jumlah Post di google plus dan social media lainnya
- Koneksi sang author dengan author lain di google plus - Sebagaimana backlink yang berkualitas akan memberikan page rank yang tinggi bagi sebuah halaman, begitu juga dengan Author Rank. Koneksi / hubungan dengan author yang memiliki Author Rank tinggi akan memberikan hasil yang baik pada Author Rank sobat.
- On-site engagement - Jumlah komentar pada konten seorang author dan balasan dari author terhadap komentar-komentar tersebut juga mempengaruhi Author Rank.
- Keterlibatan Youtube - Aktivitas sobat di youtube maupun jumlah subscriber ternyata juga mempengaruhi :)
- Indikator Autoritas lainnya - Buku-buku yang Anda terbitkan di google books serta memiliki halaman profil di wikipedia memiliki andil dalam meningkatkan Author Rank sobat.
Google memang tidak menjelaskan secara rinci faktor-faktor
pemeringkatannya, hal-hal diatas hanyalah gambaran kasar dari sistem
baru ini. Tidak ada salahnya jika kita mempersiapkan diri untuk
mendapatkan Author Rank yang baik bukan ?
Semoga hal-hal yang saya sampaikan diatas bermanfaat dan dapat menunjang kesuksesan sobat dalam melakukan aktivitas blogging.
Salam hangat,
Cara Menambahkan Meta Description Pada Blog Dengan Menggunakan Setting/Pengaturan Blogger
Meta description adalah hal yang sangat penting untuk mengoptimalkan hasil pencarian blog Anda. Pada interface terbaru dari Blogger,
kita dapat menambahkan meta description pada blog kita tanpa harus
mengedit HTML, melainkan melalui pengaturan yang sudah disediakan oleh
Blogger. Namun kita masih belum bisa untuk menambahkan meta keyword
karena memang fasilitas ini belum disediakan. Untuk menambahkannya Anda
bisa membaca artikel ini : Cara Menambahkan Meta Description dan Meta Keyword.
Untuk menambahkan meta description pada blog Anda, cukup ikuti langkah berikut ini :Meta Descriptions, which are HTML attributes that provide concise explanations of the contents of web pages, are commonly used by search engines on search result pages to display preview snippets for a given page. (Dikutip dari http://www.seomoz.org)
- Masuk ke dashboard.
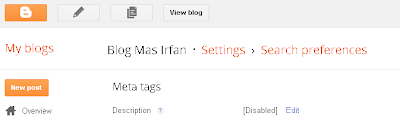
- Settings -> Search preferences .
Akan tampak seperti ini :
- Klik "edit" pada Description.
- Akan muncul pilihan yes dan no, pilih yes.
- Masukkan deskripsi blog yang Anda inginkan pada form yang muncul.
Akan tampak seperti ini :
- Klik save changes.
Sekarang Anda telah memiliki meta description pada blog Anda, selamat
:). Semoga dengan adanya meta description dapat menunjang kesuksesan
Anda dalam blogging :).
Cara Membuat Custom Permalink Pada Post Blog
Blogger telah menambahkan fitur terbaru yang dapat kita gunakan untuk
mengatur / mengkustomisasi permalink pada post blog kita. Namun untuk
menggunakannya kita harus masuk ke Blogger In Draft (draft.blogger.com), bukan blogger.com
Bagi Anda yang belum mengetahui apa itu permalink, saat Anda membuat
sebuah post maka alamat dari post tersebut akan berformat seperti ini:
www.blogsaya.blogspot.com/2012/07/Disini-letak-permalink.html dimana permalink tersebut biasanya diambil dari judul post kita.
Sebelum dikeluarkannya fitur ini, kita tidak mempunyai kontrol apa-apa
terhadap permalink kecuali dengan merubah judul post kita untuk merubah
permalink, selain itu jumlah karakter untuk sebuah permalink juga
dibatasi sehingga jika judul post kita sangat panjang maka akan ada
beberapa karakter dari judul post tersebut yang hilang dari permalink.
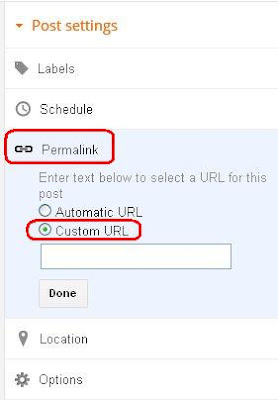
Fitur terbaru ini akan bisa kita lihat dibagian sidebar kanan post editor

Jika Anda memilih automatic URL, maka permalink akan otomatis diambil
dari judul post Anda seperti yang telah saya jelaskan tadi. Namun jika
Anda memilih Custom URL, maka Anda bebas untuk menentukan permalink
Anda, bahkan jika Anda mengisinya dengan hal yang tidak berhubungan sama
sekali dengan isi post. Selain itu Anda juga bisa menghilangkan tanda
'-' yang biasanya terdapat pada permalink default.
Semoga membantu :)
6 Cara Membuat Template Blog Menjadi SEO Friendly
Blog yang memiliki konten yang menarik dan berkualitas tentu saja perlu
disokong oleh berbagai elemen yang mendukung dan menambah kualitas blog
tersebut. Salah satu faktor yang tidak pernah luput dari berkembang atau
tidaknya sebuah blog adalah TEMPLATE
BLOG itu sendiri. Template blog yang SEO friendly tentu saja sangat
memanjakan author dalam berkreasi dan menghasilkan post yang berkualitas
karena tak perlu lagi memikirkan bermacam-macam optimasi blog yang terkadang menjadi sedikit ribet.
Untuk itu kali ini saya akan berusaha untuk mengulas berbagai macam cara
yang telah saya coba dan saya terapkan pada blog ini untuk membuat
template blog yang SEO friendly.


1. Rubah Page Title Blog
Lebih SEO Friendly manakah antara :
- Judul Blog : Judul Artikel
atau
- Judul Artikel : Judul Blog
???
Tentu saja opsi yang kedua. Untuk merubah Page title blog kita, Baca Disini
2. Pasang Meta Deskripsi dan Meta Keyword
Hal ini akan sangat membantu
kita dalam mengenalkan isi / konten apa saja yang terdapat dalam blog
kita kepada mesin pencari maupun para information's seeker. Untuk
Memasangnya, Baca Disini
3. Memasang Navigasi Breadcrumb
Breadcrumb
sangat bermanfaat bagi kemudahan pengunjung blog kita untuk mengetahui
dimanakah posisi mereka saat membaca artikel yang terdapat pada blog
kita. Selain itu menurut para master SEO, breadcrumb juga mendukung SEO
sebuah blog. Untuk itu tidak salah jika kita memasangnya pada blog kita.
Untuk memasangnya, Baca Disini
4. Mematikan Setting Archive
Hal ini sangat penting untuk mencegah duplicate contents pada hasil pencarian search engine terhadap blog kita.
Untuk mematikannya dapat dengan cara:
- Masuk ke dashboard
- Klik Setting
- Pilih tab Archiving
- Pada Archive Frequency pilih No Archive
- Save Setting
5. Merubah Tag Heading Judul Blog
Tag heading <h1> lebih menarik bagi mesin pencari search engine.
Untuk itu lebih baik kita merubah tag heading judul blog kita menjadi
<h1> dan dengan sedikit modifikasi kita kembalikan lagi ukuran
judul blog kita menjadi seperti semula (tidak sebesar h1).
Untuk merubahnya, Baca Disini
6. Menambah Canocial
Canocial juga penting untuk mencegah duplicate content. Untuk itu silakan baca cara dan keterangannya Disini
Nah, itu tadi beberapa cara yang dapat kita gunakan untuk membuat
template blog kita menjadi lebih SEO friendly. Semoga bermanfaat dan
dapat menunjang kesuksesan sahabat semua dalam blogging :)
Mengganti Tag Heading Judul Blog Agar Menjadi Lebih SEO Friendly
Kembali lagi kali ini kita membahas permasalahan SEO, dan yang akan dibahas kali ini adalah Cara mengganti tag heading judul blog agar menjadi lebih SEO friendly.
Mesin pencari google lebih menyukai tag heading <h1>
dibandingkan lainnya, dikarenakan dianggap merupakan yang terpenting.
Oleh sebab itu, ada baiknya bila kita mengganti tag heading judul post
kita dengan <h1>.


Untuk melakukannya ikuti langkah berikut ini :
- Masuk ke dashboard
- Klik desing
- Pilih tab edit HTML
- Cari kode berikut ini :
<b:if cond='data:post.title'><h3 class='post-title entry-title'><b:if cond='data:post.link'><a expr:href='data:post.link'><data:post.title/></a><b:else/><b:if cond='data:post.url'><a expr:href='data:post.url'><data:post.title/></a><b:else/><data:post.title/></b:if></b:if></h3></b:if>
- Ganti angka 3 tersebut dengan 1
- Cari kode ]]></b:skin>
- Letakkan kode berikut ini sebelum ]]></b:skin>
h1.post-title, .post h1 #Blog1 h1, #Blog2 h1 { font-size:1.5em; }
Tujuannya adalah membuat judul yang awalnya berubah menjadi berukuran
sangat besar karena diubah menjadi <h1> kembali menjadi berukuran
sedang.
- Klik save template
- Selesai..
Nah itu tadi cara merubah tag heading judul blog kita agar menjadi lebih
SEO friendly.. semoga bermanfaat dan dapat semakin menunjang kesuksesan
sahabat dalam blogging :)
Menambahkan Rel Canocial pada Blog

Assalamualaikum..
Kali ini saya akan melanjutkan berbagi mengenai SEO pada Blog. Yang akan
kita bahas adalah Cara Menambahkan Rel Canocial pada Blog.
Canocial ini cukup penting bagi SEO sebuah blog. Canocial memberi tahu URL
manakah yang lebih penting untuk diindeks mesin pencari google.
Biasanya hal ini terjadi ketika robot Google menemukan duplicate content
pada hasil pencarian yang pada umumnya antara URL primer/Utama dan URL
yang mengandung ShowComment..
Lebih jelasnya mari kita perhatikan dua URL berikut
- http://namablog.blogspot.com/2012/7/Judul-artikel.html
- http://namablog.blogspot.com/2012/7/Judul-artikel.html?ShowComment=123456
Agar google tidak mengindeks URL yang mengandung ShowComment, maka kita
perlu menambahkan canocial agar tidak terjadi duplicate content.
Untuk memasang canocial sendiri, ikuti cara berikut :
- masuk ke dashboard
- klik design
- pilih tab edit html
- cari kode <head>
- letakkan kode dibawah ini setelah <head>
<link expr:href='data:blog.url' rel='canonical' />
- klik save template
- selesai..
Nah itu tadi cara untuk Menambahkan Rel Canocial pada Blog.. Semoga bermanfaat dan bisa membuat sahabat semakin sukses dalam blogging :)
Membuat Page Title Blog Menjadi Lebih SEO Friendly
Assalamualaikum..
Untuk melanjutkan postingan sebelumnya tentang Meta keyword dan Description,
kali ini saya akan share mengenai Cara Membuat Page Title Blog Menjadi
Lebih SEO Friendly. Menurut saya page title ini cukup penting (Bahkan
sangat penting) Untuk mempererat persahabatan blog kita dengan Search
Engine (Ceiileeh :D).
Alasannya ?
Mari kita simak dua gambar dibawah ini...
Gambar 1:
Gambar 2:
Nah dari dua gambar tersebut dapat kita lihat bahwa pada blog 1, format judul yang ditampilkan mesin pencari google adalah "Nama Blog : Judul Posting" sedangkan pada blog 2 format yang ditampilkan adalah "Judul Posting | Nama Blog".
Dari kedua format tersebut bila kita melakukan pencarian atas sebuah
keyword dengan search engine, maka teman - teman tentu tahu dan paham
manakah blog yang akan diutamakan oleh search engine untuk ditampilkan
dalam hasil pencarian.
Nah Untuk merubah format default page title kita dari "Nama Blog: Judul"
menjadi "Judul : Nama Blog" Bisa dengan cara berikut ini;
- Masuk ke dashboard
- Klik design
- Pilih Tab Edit HTML
- Beri Cek pada Expand widget templates
- Cari kode <title><data:blog.pageTitle/></title>
- Ganti kode tersebut dengan kode dibawah ini:
<b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> | <data:blog.title/></title><b:else/><title><data:blog.pageTitle/></title></b:if>
- Klik save template
- Selesaii...
(* Oh iya, kepada sahabat saya Jati, mohon maaf ya blogmu saya jadikan contoh. hehehe.
Jangan marah dan tersinggung, ini cuma buat
contoh saja. semoga mendapat pahala karena blognya dijadikan contoh buat
kebaikan :D *)
Semoga dengan berubahnya page title blog sobat ini menjadikan sobat semakin sukses dalam dunia blogging...
Aamiin :)
Cara Memasang Meta Keyword dan Deskripsi Blog
Assalamualaikum..
Pada kesempatan ini, saya akan berbagi informasi mengenai Cara Memasang Meta Keyword dan Deskripsi Blog. Meta keyword dan deskripsi sangat penting bagi pengoptimalan Search engine (SEO) blog kita. Dengan meta keyword , search engine akan mudah mengenali apa saja isi / konten dari blog kita. Selain iut dengan meta desripsi,
kita bisa memberitahukan kepada para pencari informasi melalui search
engine tentang apa sajakah konten - konten yang ada dalam blog kita
tersebut.
Daripada bingung kegunaannya mari saya tunjukkan contoh gambar dibawah ini:
Itu adalah hasil pencarian blog saya melalui Google, Lihatlah pada
Tulisan : "Informations about blogging, science, knowledge, tutorials ,
mathematic, biology, etc."
Itulah yang dinamakan meta desripsi. Jadi kita bisa menceritakan pada
pencari informasi bahwa isi blog kita itu mengenai apa saja...
Langsung saja ya daripada panjang lebar, Ini dia caranya:
- Masuk ke dashboard
- Klik design
- Pilih tab Edit HTML
- Beri tanda cek pada expand widget templates
- Cari kode <b:skin><![CDATA[/* (Bisa dengan CTRL+f)
- Letakkan kode berikut ini sebelum <b:skin><![CDATA[/*
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta name="description" content="Deskripsi Blog Teman" />
<meta name="keywords" content="Kata kunci teman, kata kunci teman, kata kunci teman, kata kunci teman" />
</b:if>
- Klik Save Template
- Selesai...
Nah,
itu tadi caranya Memasang Meta Keyword dan Desripsi Blog, Semoga
bermanfaat dan dapat menunjang kesuksesan teman - teman semua dalam
blogging :)
Regards,
Cara Membuat Breadcrumb Pada Blog
Assalamualaikum..
Pada kesempatan ini saya akan berbagi informasi dan pengetahuan mengenai
Cara membuat navigasi breadcrumb pada blog. Tahukan teman apa itu
breadcrumb ?
Coba lihat diatas judul post ini, teman - teman akan menemui tulisan "Home >> Blog >> Cara Membuat Breadcrumb Pada Blog". Itulah yang namanya breadcrumb.
Fungsinya sendiri adalah untuk menunjukan sedang dimana posisi pembaca
saat ini dan untuk mempermudah navigasi pada blog. Namun selain fungsi -
fungsi tersebut ternyata navigasi breadcrumb ini juga SEO friendly
lhooo.. Jadi sangat rugi bila kita tidak menggunakannya :)
Caranya ikuti petunjuk dibawah ini:
- Pertama masuk ke dashboard
- Klik design
- Pilih tab Edit HTML
- Berikan tanda Cek pada Expand Widget Templates
- Download terlebih dahulu template teman yang sekarang ini untuk menghindari kerusakan akibat salah memasukkan kode nantinya, dengan klik Download Full template.
- Cari kode <div class='post hentry'> atau <div class='post hentry uncustomized-post-template'> (Bisa dengan CTRL + F)
- Letakkan kode berikut ini setelah kode diatas:
<b:if cond='data:blog.homepageUrl == data:blog.url'> <b:else/> <b:if cond='data:blog.pageType == "item"'> <div class='breadcrumbs'> <span itemscope="http://data-vocabulary.org/Breadcrumb" itemtype="http://data-vocabulary.org/Breadcrumb"> <a expr:href='data:blog.homepageUrl' itemprop="url"><span itemprop="title">Home</span></a> > </span><span itemscope="http://data-vocabulary.org/Breadcrumb" itemtype="http://data-vocabulary.org/Breadcrumb"><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' itemprop="url"><span itemprop="title"><data:label.name/></span></a> <b:if cond='data:label.isLast != "true"'> > </b:if> </b:loop> </b:if> > </span><span itemscope="http://data-vocabulary.org/Breadcrumb" itemtype="http://data-vocabulary.org/Breadcrumb"><span itemprop="title"><data:post.title/> </span></span></div> </b:if></b:if>
- Cari kode ]]></b:skin>
- Letakkan kode berikut ini sebelum ]]></b:skin>
.breadcrumbs{padding:5px 5px 5px 0px; margin: 0px 0px 15px 0px;font-size:95%;line-height:1.4em;border-bottom:2px double #cadaef;}
- Klik Save Template
- Selesaiii....
Bagaimana teman ? Berhasilkan ? Selamat blogging dan semoga semakin sukses :)
















0 comments:
Post a Comment